What’s The Difference Between Vector Graphics and Raster Graphics?
A graphic walks into the bar and asks “Hey baby what’s your type”? Graphics files come in different types, which have different uses in the computer graphics world. It can be very confusing to remember all the different graphics file types when looking through your graphic work. It’s important to understand the difference between vector and raster graphics if you are going to make decisions on the artwork for your business. The goal is to ensure that your business’s photos and graphics look the best it can. Also, it will smooth things out when you are sharing and editing files between you and your graphic designer.
Vector Graphics
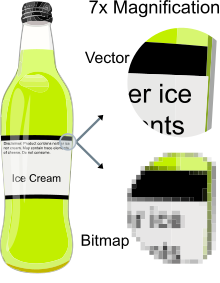
A vector graphic is based on vectors, which is when a path goes through locations called points or nodes. When a vector is rasterized, the image will appear crisp and clean. Rasterization is the process of converting a vector graphic into a raster image. When you scale a vector graphic, it will still maintain its crisp edges. Vector graphics come in .ai, .eps, .pdf, and .svg.

Notice that at a higher magnification, the image still retained its crisp edges and don’t look blurry or fuzzy.
Raster Graphics
A raster graphic or bitmap is comprised of a group of pixels or individual blocks to form an images. JPEGs, GIFs, TIFs AND PNGs are all raster images. All photos from print or online are raster images. Pixels are based on resolution (high or low). When these pixels are stretched to fill a space that they don’t fit, they become blurry, distorted or unclear. Raster images cannot be resized without compromising the quality of the image.

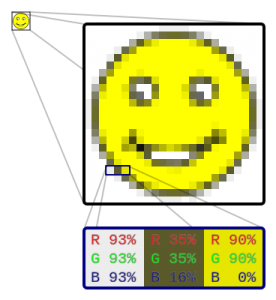
The smiley face in the top left corner is a raster image. When enlarged, the individual pixels appear as squares.
The main difference you have to remember between the two is that vector graphics are composed of paths and raster graphics or bitmaps are composed of pixels. Keep in mind that when scaled, vector graphics will maintain the same smooth edges. Vectors are used for logos, charts, and icons, while raster graphics are mainly for web graphics displayed on a screen. Keep in mind that for raster files, the size for web needs to be at 72 dpi or 300 dpi for print.


Image resolution is defined as the dots of ink or electronic pixels that make up images, whether they are displayed in print or on a screen. DPI, or dots per inch is a measure of resolution. If you have used a printer or scanner, you are probably familiar with the term. Resolution is measured by the number of dots in an inch. The more dots that there are, the clearer the picture. Remember that the more dots in a picture, the larger the graphic file size will be.
So now you are one step closer to becoming a print graphics guru! Now that things are a little clearer *pun intended*you can make business decisions about graphics without the confusion and frustration. Use this arsenal of knowledge to boost your business to the moon.
Keywords: vector, raster, graphic, resolution, pixel, bitmap, image, print, web,